Software-Ergonomie - Alles was Sie darüber wissen müssen

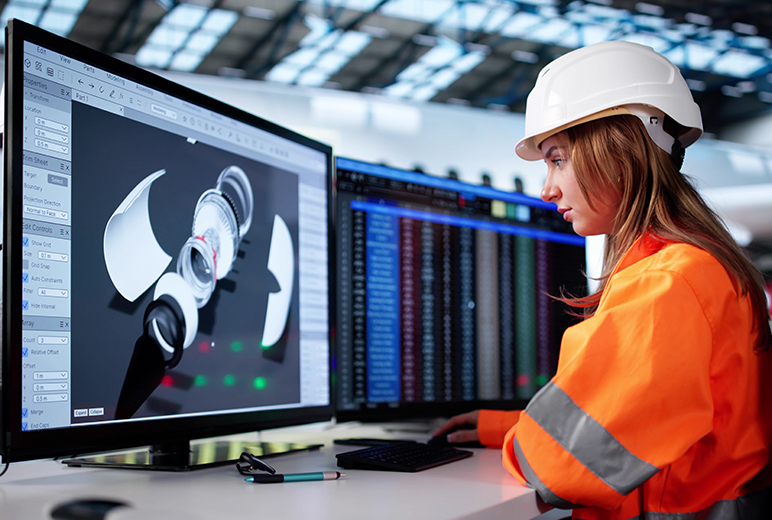
Foto: Kentoh – stock.adobe.com
Knapp die Hälfte aller Erwerbstätigen in Deutschland arbeitet am Computer. Die Qualität der eingesetzten Software hat demnach einen großen Anteil für den Arbeitserfolg. Doch wie gut eine Software ist, hängt nicht nur von ihren Fähigkeiten ab, sondern auch, davon wie ergonomisch sie gestaltet ist.
Ergonomische Software zeichnet sich dadurch aus, dass sie leicht zu verstehen sowie schnell zu benutzen ist. Sie hält zudem die Standards ein, die in der Arbeitsstättenverordnung und in mehreren DIN-Normen definiert sind. Kurzum: Ergonomische Software soll sich an die Eigenschaften, Gewohnheiten und Kenntnisse der Nutzer anpassen. Viele der Kriterien lassen sich auch auf Websites anwenden.
EIGENSCHAFTEN ERGONOMISCHER SOFTWARE
Ergonomische Software und Webseiten zeichnen sich durch folgende Eigenschaften aus:
- Informationsdichte: Es werden auf dem Bildschirm nur so viele Informationen präsentiert, wie nötig. Ist der Bildschirmausschnitt mit Zeichen, Buttons oder Informationen überladen, wird die Les- und Bedienbarkeit erschwert. Dann die richtigen Informationen oder den richtigen Button zu finden, kostet wertvolle Arbeitszeit und Nerven.
- Schriftart und -größe: Serifenlose Schriften wie Arial oder Verdana lassen sich am Bildschirm am besten lesen. Serifen-Schriften wie Times New Roman dagegen werden auf dem Bildschirm eher schlecht aufgelöst und sind schwieriger zu lesen. Neben der Schriftart ist auch die Schriftgröße entscheidend für die Lesbarkeit. Eine zu kleine Schrift ist schwer zu lesen und strengt die Augen an. Aus ergonomischer Sicht sollte bei einem Sehabstand von 50 cm zum Monitor die Schriftgröße mindestens 3,2 mm betragen.
- Kontraste & Farbgebung: Eine kontrastarme Darstellung oder eine ungünstig gewählte Farbgebung erschweren das Lesen am Bildschirm. Kontraste und Farbgebung sollten deshalb immer so gewählt werden, dass die Informationen auf dem Bildschirm gut lesbar sind.
- Systemmeldungen: Die User sollten immer wissen, womit der Computer beschäftigt ist und wie lange er dafür brauchen wird. Wenn ein Dokument gespeichert wird, sollte der User darüber informiert werden. Öffnet der PC ein Programm, sollte es darüber eine Zustandsmeldung geben. Gibt es ein Problem, sollte eine Fehlermeldung darüber informieren. Alle Zustandsmeldungen sollten dabei so formuliert sein, dass auch ein Laie versteht, was der Computer gerade macht oder nicht macht.
- Usability: Die Nutzer-Akzeptanz von Software hängt zu großen Teilen von der Usability ab. Sind Bedienung und Navigation intuitiv und verständlich gestaltet? Entsprechen sie der Nutzererwartung? Sind Funktionen wie die Suche oder Navigationselemente an den Stellen platziert, an denen der Nutzer sie erwartet? Ist das Programm oder die Website klar strukturiert? Nur wenn sich diese Fragen mit „Ja“ beantworten lassen, handelt es sich um eine ergonomische Usability.
- Seitenstruktur: In unserem Kulturkreis lesen wir von links nach rechts. Der erste Blick fällt daher meistens auf Informationen, die links oben im Bildschirm platziert sind. Wichtige Informationen sollten sich in diesem Bereich befinden. Weiterführende Informationen oder Funktionen dagegen werden eher rechts unten erwartet und sollten dort platziert werden.
Weitere Informationen
- Arbeitsstättenverordnung, hier vor allem der Anhang 6 „Maßnahmen zur Gestaltung von Bildschirmarbeitsplätzen“
- DGUV Information 215-450 Softwareergonomie
- DIN EN ISO 9241-110:2008 Ergonomie der Mensch-System-Interaktion – Teil 110: Grundsätze der Dialoggestaltung
- DIN EN ISO 9241-210:2011-01 Ergonomie der Mensch-System-Interaktion – Teil 210: Prozess zur Gestaltung gebrauchstauglicher interaktiver Systeme